 Photoshop-CS3教程:手机彩信中的动画
Photoshop-CS3教程:手机彩信中的动画



《Photoshop-CS3教程:手机彩信中的动画》由会员分享,可在线阅读,更多相关《Photoshop-CS3教程:手机彩信中的动画(8页珍藏版)》请在装配图网上搜索。
1、[PS] Photoshop CS3教程:手机彩信中的动画 学习了许多制作动画的措施,但人们对于动画最后的呈现形式仍不十分清晰。动画究竟如何输出?在哪些地方使用?在使用中又有哪些需要注意的?这节课我们就来具体阐明这些问题。 目前在Windows系统上的重要动画图像格式是GIF,其也可以直接在网页中显示,是目前应用最广泛的动画图像格式。涉及目前流行的手机彩信中的动画也属于GIF格式。GIF格式可支持静止和动画两种体现方式。无论静止还是动画,其特点是相似的。 ﻫGIF格式动画的实现原理并不复杂,人们可将其理解为将多种静止画面(帧)组合在一起轮流显示。这些画面(帧)之间尚有运算关系存在,
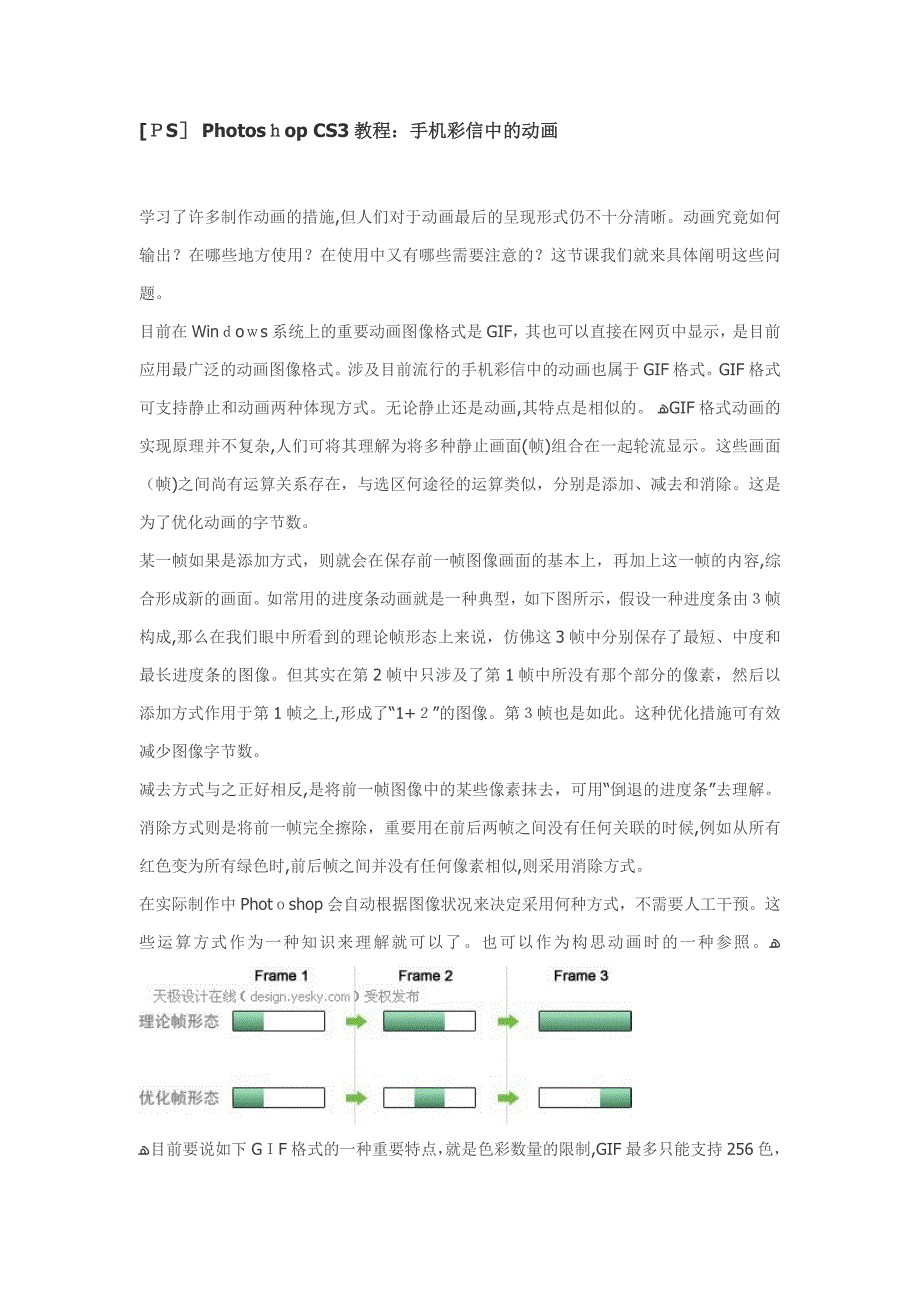
2、与选区何途径的运算类似,分别是添加、减去和消除。这是为了优化动画的字节数。 某一帧如果是添加方式,则就会在保存前一帧图像画面的基本上,再加上这一帧的内容,综合形成新的画面。如常用的进度条动画就是一种典型,如下图所示,假设一种进度条由3帧构成,那么在我们眼中所看到的理论帧形态上来说,仿佛这3帧中分别保存了最短、中度和最长进度条的图像。但其实在第2帧中只涉及了第1帧中所没有那个部分的像素,然后以添加方式作用于第1帧之上,形成了“1+2”的图像。第3帧也是如此。这种优化措施可有效减少图像字节数。 减去方式与之正好相反,是将前一帧图像中的某些像素抹去,可用“倒退的进度条”去理解。消除方式则是将前一
3、帧完全擦除,重要用在前后两帧之间没有任何关联的时候,例如从所有红色变为所有绿色时,前后帧之间并没有任何像素相似,则采用消除方式。 在实际制作中Photoshop会自动根据图像状况来决定采用何种方式,不需要人工干预。这些运算方式作为一种知识来理解就可以了。也可以作为构思动画时的一种参照。ﻫ ﻫ目前要说如下GIF格式的一种重要特点,就是色彩数量的限制,GIF最多只能支持256色,也就是说一幅GIF图像中最多只能有256种色彩。这一点在静态GIF中尤为明显,某些带有丰富色彩的图像,如多种色彩的渐变等,很难在GIF中完美的体现出来。如下左图所示就是一幅照片的局部(注意是局部,并不是完整的全图)在P
4、NG24位、GIF256无仿色和扩散仿色的图像状况。全图是一幅在威尼斯拍摄的商店橱窗,如下右图所示。 可以明显看出PNG24位的色彩最佳,可以看作原图。而GIF格式的色彩体现力欠佳。在无仿色的状况下,原图中的某些带有色彩过渡的部位浮现了色斑。在扩散仿色下色斑有所淡化,但颗粒感较重,这是仿色自身的原理导致的。有关仿色的概念在基本教程中已简介过了,可点此观看相应内容。 ﻫﻫ 需要注意的是,256色指的是针对整幅图像而言的。如果整幅原图像就是如下图那样的大小,则256色与原图的区别就不是很大了。这是由于将色彩减少到256色的时候,Photoshop会根据原有图像中的颜色进行编排,
5、这个过程也称为索引,就是将相近的多种颜色归为一种。ﻫ如果原图中的色彩涉及多种色相,那么256色平均分摊下来后,分给单个色相的数量就很少。相反,如果原图中的色相基本一致或接近,则256色也可以较好地体现。这就是为什么之前的256无仿色看起来色斑明显,而目前的色斑较不明显的因素。由于前者的原图中涉及了较多色相,有些颜色被分派给蓝色、红色等,分派给黄色相的色彩较少。而后者的原图中基本只有黄色相,这样就不必为分派其她色相分派颜色了。ﻫﻫﻫ如下图是一张在皮亚琴擦拍摄的街景照片,我们取其不同的部位进行比较。下方的若干方块是颜色表,其中的色块就表达所用到的256种颜色。在颜色表中可以很容易的看出原图的色彩构
6、成对色彩索引的影响。左侧图中色相较多,那么256色中分派给天空的蓝色相数量较少,图像中的天空浮现了明显的色斑。而右侧图中基本只涉及天空部分,因此256色中的大部分都分派给了蓝色相,使得图像中的天空体现较好。ﻫ 使用【文献>存储为Web和设备所用格式】〖CTRL+SHIFT+ALT+S〗,将浮现的保存储设立框。这是我们最常用的输出功能,在后来将要学习的网页设计扩展教程中更是如此。ﻫ进入设立界面后要注意红色箭头处,必须在“优化”选项卡中看到的才是输出后的实际效果,也就是在浏览器或看图软件中的效果。而“原稿”选项卡则是在Photoshop中的效果,不能作为参照的原则,这点要牢记。ﻫ绿色箭头处是
7、相应的设立区域,从中我们将图像格式设立为GIF,将颜色数设立为256,关闭仿色选项。其设定与上图左侧的效果相应的。 注意蓝色箭头处的字节数批示,这是一种很重要的指标,无论何时我们都必须使这个数字尽量地小,否则将无法有效使用图像或动画。 要令字节数小,就需要减少颜色数,颜色表中的色块数也会相应减少。但显而易见的,太少的颜色会对图像质量导致明显的影响,很容易形成色斑。启动仿色虽然可以淡化色斑,但同步也会增长字节数。这就像架在字节数和质量之间的一座跷跷板,两者不能兼顾。作为准备在网络上传播的图像而言,字节数往往更为重要,由于大部分访问者不会有耐心花上几分钟去等待一种网页的显
8、示。而网页除了图像之外,尚有其她某些代码也需要占用字节数,因此,尽量减少字节数是一种基本原则。固然这个原则与图像质量是冲突的,这就规定我们在构思和制作的过程中要有足够的技巧去平衡两者。这些技巧涉及:ﻫ一、不要在动画中使用过于丰富的色彩。其因素已经说过了,较多的色彩会导致在索引后图像质量的下降,形成难看的色斑。既然如此还不如使用较为单一的色彩,虽然也许不够华丽,但起码能避免色斑这种硬伤的浮现。 二、如果一定需要丰富的色彩,则应保持丰富色彩部分的像素在动画中处在静止状态。由于GIF动画的前后帧之间存在运算关系,位于静止状态的部分可以沿用到后续的帧,那些后续的帧中不必再存有这部分的图像。这样就可以
9、在保持整个动画具有丰富色彩的前提下有效地减少字节数。相反,如果色彩较丰富的像素也在运动的话,则后续的帧中就必须再存有色彩丰富的像素,会大大增长动画的整体字节数。 如下两个动画的对比,第一种保持小球的外发光、投影等部分不动,只有高光部分在变化。而第二个则是小球整体移动。在同样帧率、同样时长、同是256无仿色的前提下,前者的字节数是9.29K,后者则是57.1K。相差达6倍之多。那么它们在网络上传送所耗费的时间也就相差6倍。ﻫﻫ 我们在构思动画的时候,要事先考虑好其用途,如果是要用于网页之中,那还要参照其在网页中的重要性,如果不是很重要,属于装饰性的,就尽量减少字节数。这可从减少存储时的
10、色彩数,以及良好的制作规划两个方面去实现。如果遇到带有重要批示性的,一定需要色彩丰富或动感强烈的动画时,则应尽量减少动画的尺寸。由于小尺寸的图像中像素总量也少,用256色进行索引就不会显得那么局促。这点人们可自己动手实验得知。 GIF尚有一种重要特点就是支持背景透明,这使其可以与网页的背景较好的融合。人们也可以在关闭背景图层的前提下输出透明背景的GIF。但是GIF的背景透明只能是两种状态,要么全透明,要么全不透明,而不能是介于两者之间的半透明。因此除非图像的边界是水平、垂直、45度斜线这三种状况,否则都会由于透明而形成明显的锯齿。如下图所示是一组不同边界的图形在不同背景色下的体现。从中不难看
11、出两者的区别。ﻫ需要注意的是,边沿的锯齿的形成原理并不只是图像的问题,也有显示屏物理局限的因素,有关知识在基本教程中提到过,可点此观看相应内容。 对于带有半透明像素(如投影样式)的图像而言,若要保存为透明背景,则需要启动透明度抖动项目,这样可以用微小的疏密不同的散点来模拟半透明。如下图所示即是。可看出在“无透明度仿色”下的GIF尽管也是背景透明,但在原先半透明的部分仍然保存有白色,这样只能合用于白色背景之上。而后者可合用于任何背景之上。如下右图所示。 需要注意的是,透明度仿色并不是一种完美的解决方案,甚至可以说是一种非常差的解决方案。但出于GIF自身对于透明度的限制而言,也是
12、一种解决之道。在实际的制作中,如果拟定要使用GIF格式,则应避免在图像的边界生成半透明像素。换言之就是尽量避免使用透明度仿色。 尚有一点要注意的是,如果输出的动画是透明背景的,则也许变化在非透明状态下各帧的运算关系,也也许导致动画的字节数有所增长。 ﻫ目前我们来简要说说将动画用作手机彩信的用途。 中国移动目前最大容许100K的彩信,那动画最佳控制在95K如下,要留某些空间给文字及短信自身的代码。此外还需要注意的是动画的尺寸,不同型号的手机由于其屏幕辨别率不同,可以完美显示的动画尺寸也不相似。所谓完美显示就是指手机屏幕辨别率与动画尺寸一致或更大。如果动画尺寸超过了手机屏幕的
13、辨别率,手机则会将其缩小显示。但缩小后的动画质量会变得很差。常用的屏幕尺寸有: 128×128:常用于初期以及时下某些低端型号的手机上。是彩信动画的基本尺寸,网络上下载来的彩信动画以这个尺寸居多,由于它可以运营于几乎所有支持彩信的手机之上。ﻫ128×160:虽然比之前的要多余某些像素,但重要用于显示某些信息,因此可以运营的动画尺寸大多也仍为128×128。 176×208、240×320:常用于Symbian及WindowsMobile等带开放式操作系统的手机,都可播放全屏动画。也有一般手机采用此辨别率的,能否支持全屏播放则不一定。ﻫ480×640:常用于高品位的手机型号,虽然理论上可以支
14、持全屏播放同尺寸的动画,但由于GIF自身的限制,播放时的流畅度得不到保证。ﻫ在制作彩信动画的时候,应当以128×128作为首要考虑的尺寸,由于其兼容性最佳,且由于尺寸小,同样内容的动画字节数也比大尺寸的要小。固然,如果拟定了接受者的屏幕辨别率,也可以采用与之相称的尺寸制作。动画的背景最佳是白色的,这样就不会形成明显的边界感。由于白色也是手机显示彩信时候的背景色,就犹如网页背景同样。固然有时也需要刻意营造边界感(如印章轮廓),人们可针对具体状况自行决定。此外,由于绝大多数的手机不能更改彩信显示时候的背景,因此在彩信的动画中使用透明背景的意义不大。 ﻫ在“存储为Web和设备所用格式”右下角有一种“
15、Device Central...”的按钮,按下后能在选定的手机设备上预览动画在手机上的效果。如下图所示。可在左侧的设备列表中选择,图中所选的是Nokia 3110。Adobe Device Central其实是一种移动设备的资料库,可为面向移动设备制作的人员提供集中的环境。除了一般的显示以外,还可以模拟手机屏幕背光关闭,以及户外屏幕逆光等条件下的显示状况。但是这些功能目前对于我们目前而言意义不大。 ﻫ ﻫ此外要注意的一种问题就是动画的帧率,在电脑上基本都能流畅播放30fps的动画,但手机的解决器不比台式电脑,其资源有限。动画的帧率应设立为2~5fps为佳,针对开放式操作系统的手机,由于其解决器性能较一般手机杰出,可设立为10fps或更高。同步影响手机播放效果的尚有尺寸、总时长、字节数等因素。做出来的动画最佳是拿到手机中试播一下观测其流畅限度。 如果要输出多种不同尺寸的动画,则最佳使用矢量格式进行制作,并且矢量格式也是最佳的保存原始图像的格式,符合我们一贯主张的“保存最大可编辑性”原则。
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
最新文档
- 县委书记在2025年“产业发展项目建设增效年”活动动员部署会上的讲话范文
- 县委办公室2024年度工作总结大会发言稿范文
- 单位领导干部2024年民主生活会、组织生活会深入“四个带头”对照检查材料(范文)
- 上级领导在2025年深化拓展“深学争优、敢为争先、实干争效”行动暨“产业发展项目建设增效年”活动动员部署会上的讲话
- 2024年民主生活会前集中学习研讨发言提纲参考范文
- 安全培训资料:“三违”行为具体分类
- 党委书记2025年专题民主生活会个人“四个带头”对照查摆剖析材料供参考
- 安全设施3大类13条
- 派出所党支部书记2024年组织生活会“四个带头”对照检查材料参考范文
- 某公司安全操作规程总结
- 在2024年公司党委巡察工作汇报会上的总结发言范文
- 安全帽的使用和操作规范-3
- 外包单位安全生产管理规定
- 某公司节前安全检查表
- 如何避免“五大伤害”事故措施总结
